Webseite zu langsam?
Seit ich meine Webseite von TYPO3 auf WordPress umgestellt habe, hatte mich das Thema Performance oder allgemein Geschwindigkeit eigentlich noch nie so wirklich beschäftigt. Zum einen sind die Anzahl der Zugriffe nicht gerade so hoch das ich mich zwingend damit beschäftigen musste noch war es für mich ein echtes Thema. Das hat sich geändert, denn die Zeit ist multimedialer und interaktiver geworden. Doch was genau hat sich eigentlich geändert?
- Multimedialer -> Bilder und Videos, Slider
- Funktionell -> Module, sogenannte Plugins erweitern die Funktionen um ein Mehrfaches. Dabei sind es nicht nur sichtbare Dinge die die Webseite verlangsamen
- Bilder -> Hochladen vom Handy aus der Kamera in voller Auflösung
- CSS -> Formatierungsanweisungen für die Webinhalte
- JS -> Funktionen
- Inhalte -> Texte im allgemeinen
- Zugriffe -> Wer glaubt das es nach der Eingabe eines URLs bei einem HIT auf die Webseite bleibt, der liegt völlig falsch
- …
Dieser Beitrag ist eine kleine Zusammefassung von einem technich ziemlich komplexen Thema. Die Komplexität sollte einen aber nicht abschrecken da mal dran zu gehen. Mit wenigen einfachen Schritten kann man schon einen großen Schritt machen.
Ein Blick zurück
Statische Webseiten gehören prinzipiell der Vergangenheit an. Heute kommen die Inhalte aus einer Datenbank und eine „engine“ generiert aus dem Inhalt der Datenbank die jeweilen Inhalte. Der Vorteil liegt auf der Hand. Ändert sich das Design, bleiben die Inhalte alle gleich und die „engine“ fügt in die entsprechende Vorlage die Inhalte ein. Der Vorteil wird deutlich wenn eine kleine Änderung gemacht wird auf einer Webseite mit vielen Seiten. Dann ist es einfach und schnell gemacht und global umgesetzt. Bei statischen Seiten würde man hier ins verzweifeln kommen – die Arbeit ist erheblich.
Mit jeder Funktion die der Webseite zugefügt wird steigt der Mehrwert und schnell wird verständlich warum dieses Konzept punktet. Doch das hat auch Nachteile. Wo Licht ist, ist bekanntlich auch Schatten.
Content Management Systeme blähen es erheblich auf
Das generieren der Webseiten „on request“ benötigt Rechenleistung auf dem Server. Wurde früher eine Webseite einfach nur vom Filesystem gelesen und über den Webserver ins Netzwerk übertragen, muss nun die Seite dynamisch zusammengestellt und erst einmal erstellt werden. Das macht er nicht nur einmal sondern jedesmal wenn die Seite aufgerufen wird. Dazu kommt, war es früher in der statischen Umgebung ein oder wenige Aufrufe, so erzeugt die dynamische Zusammenau des Inhaltes nun dieverse HTTP-Requests. Diese machen das ganze System nochmals langsamer.
Wo kann nun optimiert werden?
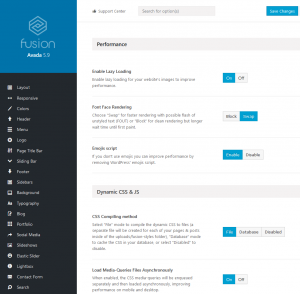
Die beste Optimierung ist, nicht benötigte Inhalte gar nicht erst zu übertragen. Das bedeutet die „engine“ muss erkennen was auf der Seite gebraucht wird und was nicht. Für den Aufbau der ausgelieferten Anfragen sollte man eine gewisse Strategie entwickeln. Für mch hat sich folgendes bewährt:
- Nicht benötigte Inhalte vermeiden
- Caching verwenden (auf dem Server und auf dem Client)
- Bilder, Videos nur in der Größe ausliefern wie sie benötigt werden
- Priorisierung der Inhalte (PWA). Das ist ein ganz wichtiger Aspekt auf dem ich nochmal genauer eingehen werde
- Gleiche Kategorien zusammenfassen in Dateien (CSS Files in eine Datei schreiben und ausliefern versus einzelne kleine Files)
- Kompression verwenden (Textdateien können als gzip-Dateien versendet werden. Browser entpacken diese auf dem Endgerät)
- Einsatz von Tools zur Performancemessung
Priorisierung der Inhalte (PWA)
Hinter Priorisierung der Inhalte (PWA = Progressive Web Apps) steckt im Kern das der Aufbau einer Webseite bis der Anwender erste Interaktionen mit der Seite machen kann optimiert wird. Es wird quasi erst das Gerüst der Webseite übertragen und in die entsprechenden Felder wird im Hintergrund der Inhalt gefüllt. Es bietet sich an mit den Texten zu starten, dann eine Reihenfolge zu def. wie die Inhalte auf die Webseite im Hintergrund dazugeladen und für den Anwender sichtbar werden. Technisch dauert es natürlich immer noch lange die Webseite zu laden, der Anwender bekommt dieses aber entweder gar nicht oder nur wenig mit. Damit kann u.a. schon mal im 1-2 stelligen Sekundenbereich gearbeitet werden. Besonders stark macht sich dieses bei geringen Bandbreiten bemerkbar.
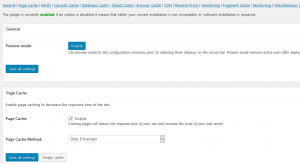
Caching aktivieren
Caching spielt eine entscheidende Rolle. Ohne Caching erzeugt die engine aus einem request immer wieder eine neue Seite. Auch wenn an der Seite keine Veränderung erfolgte. Caching erzeugt diese Seite und legt jetzt eine statische Webseite – also quasi ein Auslieferungspaket dieser Anfrage auf der Festplatte, in der Datenbank, ab. Eine weitere identische Anfrage muß nicht neu generiert werden. Das identische Paket wird sofort ausgeliefert. Dieses Caching kann sowohl serverseitig als auch auf dem Endgerät erfolgen. Erfolgt es auf dem Endgerät benötigt dieses ein paar Information zum aktuellen Status der Seite. Darauf basierend wird die Entscheidung getroffen ob die Seite erneut geladen werden muß.
Kompression verwenden und Inhalte vermeiden
Textdateien lassen sich erfahrungsgemäß gut verkleinern. Die Datenmenge die übertragen werden muß wird deutlich geringer. Die zusätzliche Zeit zum entpacken ist unerheblich. Inhalte weglassen ist ebenfalls eine einfache Sache, denn wer sich einmal einen Quellcode einer Datei oder eines Programms anschaut der stellt fest, Ein großteil des Textes im Quellcode ist Dokumentation und Hinweise, Kommentare. Der Browser, das Endgerät braucht diesen Kommentar funktionell nicht. Dieser wird sogar ignoriert. Also raus damit und nicht übertragen.
Performance Messung
Dem Kapitel der Performance Messung kann man wohl ein ganzes Buch widmen. Zusammenfassend kan man sagen, man benötigt neben dem eigenen Empfinden wie lange eine Seite zum laden braucht ein Werkzeug was einem Werte anzeigt und die Veränderungen. Dabei spielt es meiner Meinung nach keine Rolle wo auf der Skala eine Webseite sich bewegt. Wichtiger ist der Trend. Alle (guten) Tools geben Hinweise auf mögliches Potenzial der Optimierung. Das sind im übrigen vielfach die von mir genannten Punkte oben in der Auflistung 😉
Wer Word Press einsetzt findet für einige dieser Punkte die richtigen Einstellungen an den entsprechenden Stellen oder aber ein Plugin welches diese Aufgabe übernimmt.
Fazit
Das Thema ist deutlich komplizierter als es hier in diesem kurzem Abstrakt beschrieben ist. Die Optimierung ist zeitintensiv, insbesondere wenn man es damit genau nimmt. Fakt ist aber auch, eine optimierte Webseite bekommt mehr Zulauf als eine langsame holprige Webseite die insbesondere auf mobilen Endgeräten hoplrig läuft und Inhalte langsam oder gar nicht darstellt.
Wer mehr dazu wissen möchte darf sich gern mit mir austauschen 😉 Auch ich bin mit meiner Seite nicht am Ende. Wer also Feedback hat – ich freu mich.









Hinterlasse einen Kommentar