Teil 9 des Rasberry Pi I2C Projektes
Das USER Interface
In diesem Teil startet die Erstellung des Benutzerprogrammes. Um die Peripherie nutzbar zu machen muss dem Anwender eine Oberfläche bereitgestellt werden, die Funktionen der einzelenen technischen Module grafisch oder irgendwie anders am Bildschirm darstellt und diese verändern lässt. Erst dadurch ist das System nutzbar. Das es Module gibt die zur Ansteuerung verwendet werden ist gut und notwendig, jetzt fängt der Spaß aber erst an. Mit dieser Oberfläche und den Interface Modulen lassen sich jetzt echte Anwendungen für reale Szenarien erstellen.
Da die Hardware und ein paar Softwaremodule zum ansteuern jetzt soweit funktionieren ist es an der Zeit etwas mehr useability einzubauen. Die Idee die ich dazu erst einmal verfolge ist wie folgt:
- Es soll eine grafische Oberfläche geben die unter X11 auf dem System läuft
- später soll es eine Terminalbasierte Oberfläche geben die dann z.B. vom Handy oder Terminalemulation aufgerufen werden kann
- Vielleicht auch mal eine Handy App – eigentlich ist das sogar die bestel Lösung. Aber alles der Reihe nach

Ein erster Draft zum probieren und Erfahrungen sammeln
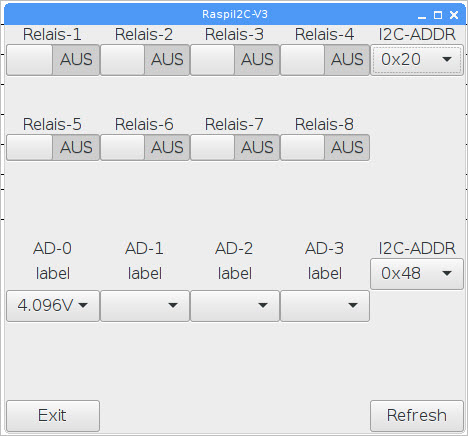
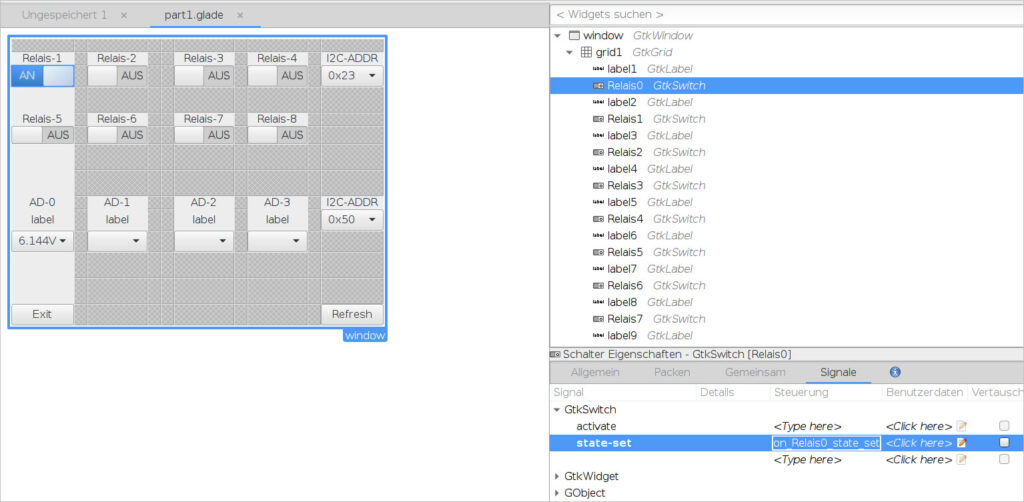
Mit GLADE habe ich einmal ein Screen designed wo das Relais mit den 8 Ports und der AD-Wandler abgebildet ist. Hier sind bereits die Slave Adressen auf dem I2C Bus vorgesehen. Wenn ein solches Template vorliegt muss noch der Code geschrieben werden, der bei aktivität an den Buttons abgearbeitet werden soll. Das ist einfacher als man denkt.

In Glade wird hinter jedem Widget ein SIGNAL konfiguriert. Dieses Signal endet im Programm in einer Funktion, einer Procedure. Das Fenster mit den Elementen wird in die C Umgebung eingebunden als XML Datei. Veränderungen sind dadurch einfach möglich. Wird an dem Schalter Relais-1 zwischen An-Aus gewechselt, erzeugt diese Maske ein Signal mit dem def. Namen und springt im C-Code zu einem Unterprogramm. Ein Beispiel für das ein- und ausschalten des Relais-1 ist im folgenden Codeschnipsel zu sehen.
//
// Unterprogramm für das Signal Relais-1
void on_Relais0_state_set (GtkButton *b) {
if (IOData.IO_PCF8547_value[0] & 1) {
IOData.IO_PCF8547_value[0] = IOData.IO_PCF8547_value[0] - pow(2,0);
} else {
IOData.IO_PCF8547_value[0] = IOData.IO_PCF8547_value[0] + pow(2,0);
}
PCF8547_write_byte(IOData.IO_PCF8547_value[0],IOData.IO_I2C_PCF8547[0]);
}Die Zustände des Relais, der gesamten Hardware werden in einem globalen Array gespeichert. In diesem Fall ist es wirklich bewusst global um allen Funktionen Zugriff auf die Daten zu geben. Hier muss jetzt auch nicht sparsam mit Speicher umgegangen werden, der Raspberry Pi hat generell mehr als genug für solche Anwendungen.
Das eigentliche Hauptprogramm läuft bis dahin in einer Endlosschleife. Genau genommen läuft gtk_main() in einer Endlosschleife. Wird der Button EXIT gedrückt erzeugt dieser ein Signal, welches dann zum beenden des Programmes führt. Um das Programm erst einmal in einen definierten Stand zu bringen müssen jetzt alle Elemente auf dem Screen mit Funktionen belegt werden. Das kann ein direktes Schalten oder auslesen eines Wertes sein. Dabei ist vieles copy & paste und einfach nur eine kleine Anpassung im Code.
Was noch fehlt und sicherlich dazu kommen muss ist das übliche Menü mit File, Bearbeiten, … Hilfe. Ich denke das ist angesagt, sobald die grundlegenden Funktionen eingebaut sind.
//
// Das eigentliche Hauptprogramm ist eine Endlosschleife
int main(int argc, char **argv)
{
//
// setup das User Interface Variablen, ...
//
setup_hw();
//
// setup das User Interface Variablen, ...
//
setup_ui();
//
// Starte das Grafikprogramm
//
gtk_main();
return EXIT_SUCCESS;
}





Hinterlasse einen Kommentar